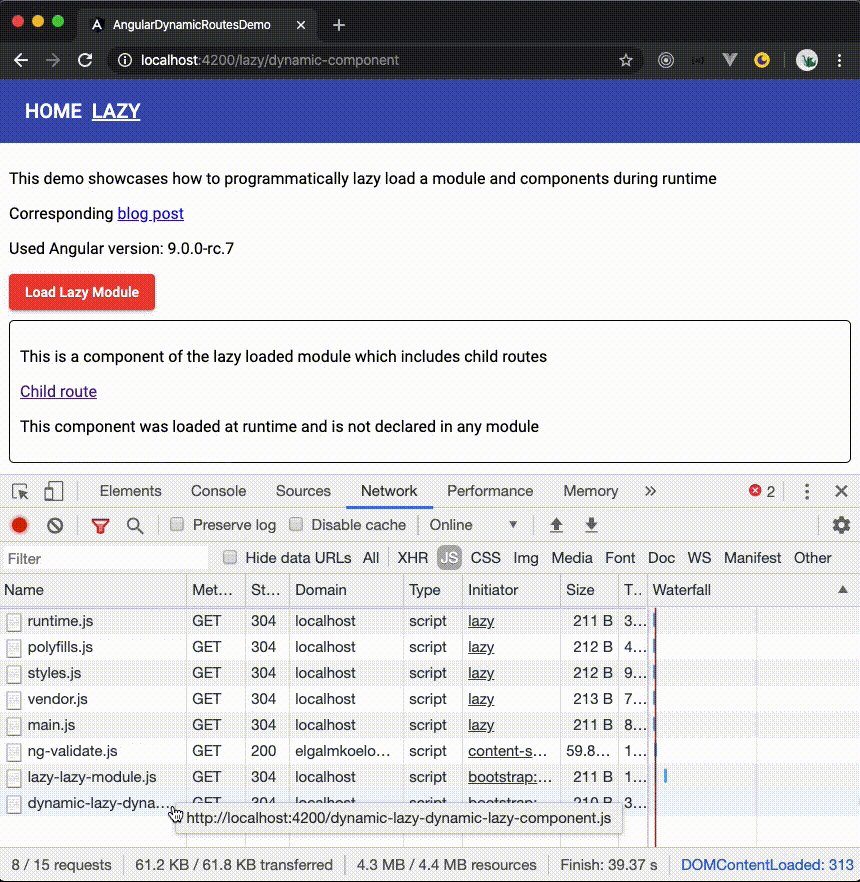
How to Nest Lazy-Loaded Modules. You will learn how to nest lazy-loaded… | by Erik Slack | ngconf | Medium

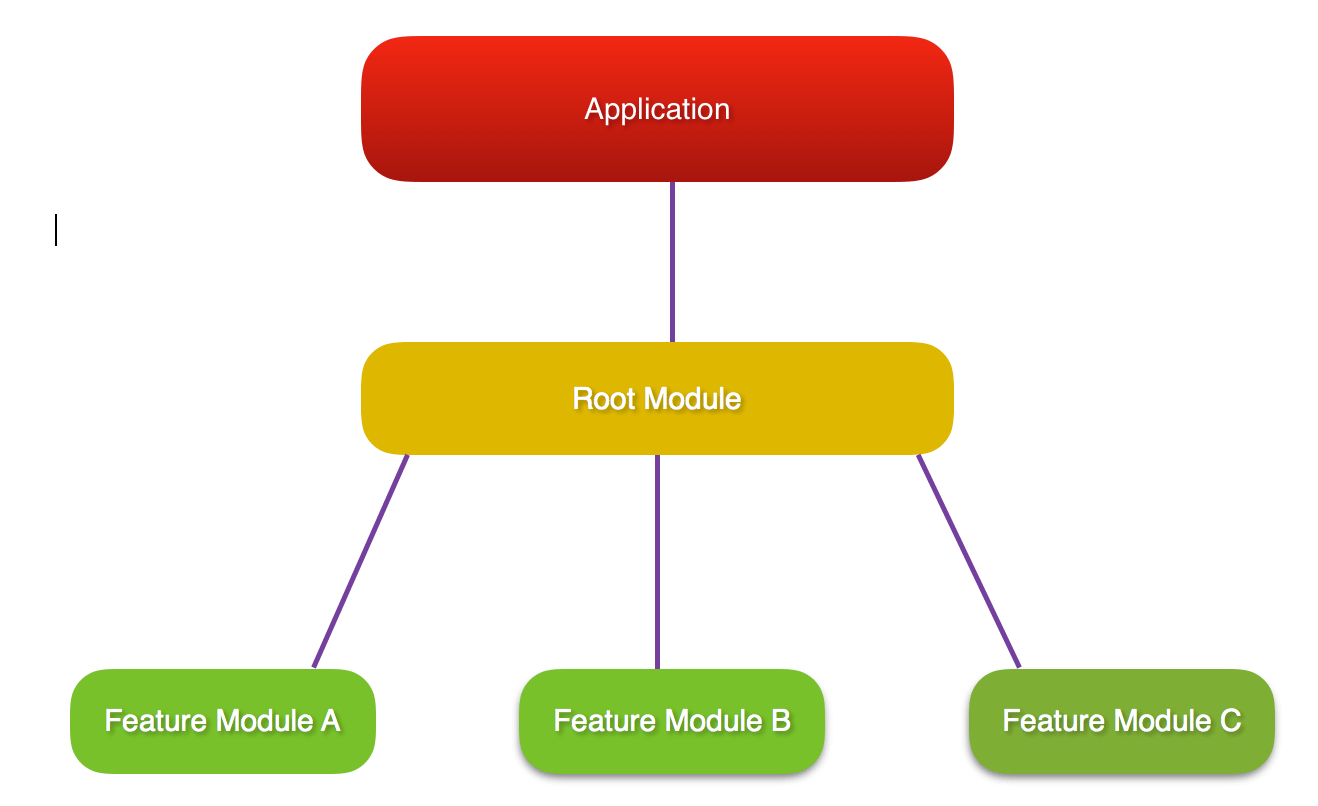
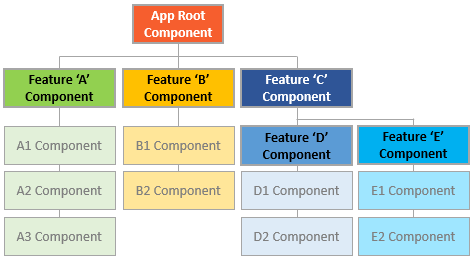
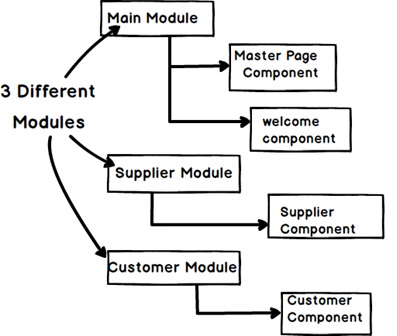
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly